1-5 : Using the Move and Crop ToolsIntro
Movin' with the Move Tool
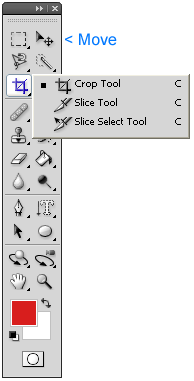
For now, we're not going to delve into the options and instead just use the basic controls. I'd rather teach you these options in a more realistic way later in the course. Open up a photo and make the Move tool active. Place the arrow anywhere in the image and then left-click and drag. If you are in a locked Background layer image, you will get this error message.
The reason you got this message is because the only layer available when you open photos or start a new image is the Background layer. It cannot be moved because it is locked (you can unlock it by double clicking on it then selecting "OK"). When first learning Photoshop, getting errors like this can be frustrating. It's my goal to try to show these as they pop up and make the learning process smoother. I started out learning the program by trial and error. These kind of messages that appeared when I thought something should work drove me up the wall! Now make a selection using any of the options that you learned in the previous tutorials. Make the Move tool active again and see if you can move the selection. If the curser is in the selection, you can. If it's not - you can't. But if you move it first, and then move your arrow outside the selection, you can keep moving it. Your selection will stay active until you deselect it (CTRL+D). Amazing stuff! You'll also find that the keys that you used with the selection work for the move tool as well. Hold down the CTRL+Alt keys and you can copy the selection. Use the Shift key and it moves your selection while constrained either horizontally or vertically. This is an important feature when you want to duplicate something in a row or keep something aligned.
Moving Fun Time
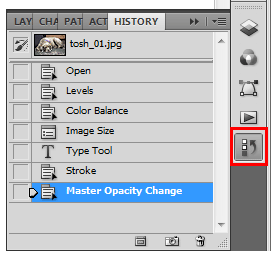
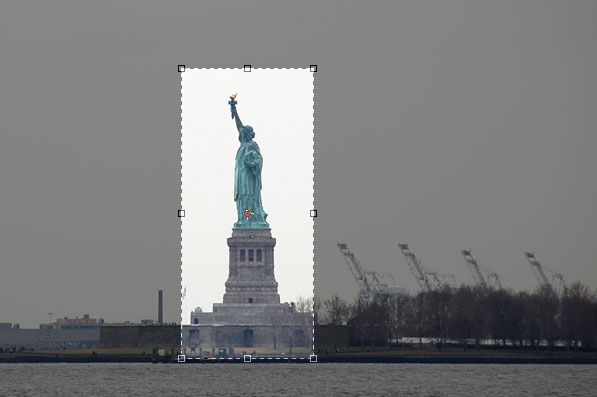
Ok, sorry for the detour, I just thought I should mention the history at some point by now. Now that you've made the Statue of liberty disappear, and brought it back (Bravo), you can copy to make a second one. For this trick, select the Statue using the magnetic lasso tool and then copy it over (move + CTRL+ALT) to the left. If all goes well, you should have 2 Statues. Now this is a very quick and crude way to do this sort of work, but in later tutorials you will get a closer look at these kinds of projects. Sidetrack: A while back, the Iranian government used this trick to show more missiles than they really launched. Have a look at the story here and figure out how they did it. Crop Tool If you still have the Statue image open, good. If not, just open another image. With any image at any time you can crop it. Activate the Crop tool and you will use it just like you would the rectangular selection tool. This time there is one small difference: the area around the selection will darken so that you can see the results of your Crop. Everything that is grayed out will be removed, leaving just the cropped area.
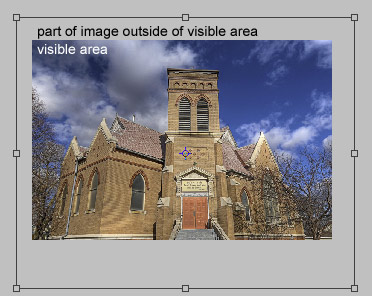
You'll also notice some squares around the edge of the crop selection. These are called handles and can be used to modify the selection you have made. You can also move the crop area around as well. If you go to the corner, you'll see a small curved handle symbol appear. This allows you to rotate the crop area. Press Shift to constrain horizontally and vertically and rotate in 15 degree angles. When you select the Crop tool, you will see the Option bar change to give you some more control.
The first icon is a flyout for presets. Photoshop includes some default settings for printing photographs. Next, you can set the width and height of your final cropped image. For example if you need a 800 pixel by 200 pixel image for your website, you can set that here. The arrows in the middle allow you to swap the numbers. Resolution allows you to choose how many pixels per inch you need. Remember the table you looked at in Tutorial 1-2? This is one place you can use that knowledge. Additionally, the numbers you set are determined by the units on the ruler around your image (this can be changed with a right-click on the ruler). If the ruler is not visible, you can turn it on and off by clicking "CTRL +R" Or go to View/Rulers in the Menu Bar. You want to check your units before cropping as you might think you are cropping to 900 pixels, but you're actually cropping to 900 inches! Yes, I do this more than I like to confess! The button for Front Image will take the settings (image size) with the image that you have active (on top, in front of the others) and apply it to your crop setting on the image you are cropping. This is very handy when you are combining images. Clear will clear all the settings and let you start over. One thing to watch for when cropping is to set a pixel size that is larger than your selection. For example, if you set a crop size of 2400x1200 and you select an area that is only 400x300, Photoshop will take that area and enlarge it to the size that you indicated. This extreme resizing will normally result in poor image quality. This is covered later in the tutorial 3-7. Trimming you Image
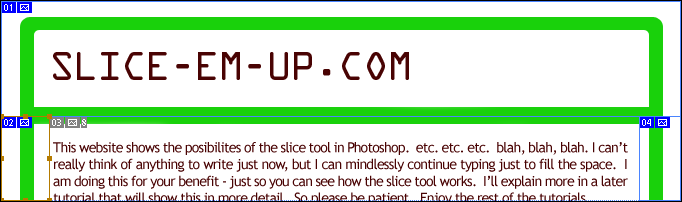
Slice Tool
This tool will be shown in more detail with Tutorial 4-7, which will show you how to design a website in Photoshop.
Conclusion Reference |
||||||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
||||
Owned and operated by The Art Department, Chester, NE |
Last Update: |