1-2 : Raster vs. Vector - the ultimate showdownIntro Raster vs Vector So what is a pixel and why should you care? Let's say that you are designing a poster for your new business. You want it to be crisp and sharp. The photo you want to use is only 4"x6", but your poster is 36"x48" - that means you'll need to enlarge that image about 9 times - and each pixel that looks good in the 4x6 image will be 9 times bigger in the poster. That will make it blurry or pixelated. Here's a visualization of how pixels work in the real world. Below is a photo of my dog Tosh. She posed for this so that you could understand how Photoshop works. I've taken a small section of the photo and then enlarged it so that you can see the pixels that make up a small part of the image - in this case her eye.
As you can see, what appears to be the white highlight is actually about 14 pixels of various colors. This is how digital images work. This photos shows how Photoshop takes those pixels and converts them into more user-friendly format by blending the colors of the pixels to give you a smoother look (which in turn is made up of more pixels). This is called anti-aliasing. It changes the color of a pixel by averaging the color of two different pixels to produce a smoother blend between the edge of two areas, making the pixilation less noticeable.
And you could keep enlarging from there, but I think you get the 'picture'. What this all means is that you want to work with the right size image for the job. It also means that if you design a 4x6 mail out postcard for you boss, and he likes it so much he wants to use it for a billboard - you'll have pixel issues. The concept is known as resolution. Now different jobs can require different resolutions. What works for a web image vs what works for a high end photograph are 2 different things. Below are some guidelines:
See what I did there? I threw a new term at you. "Pixels per inch" The images you are looking at on the internet work at 72 ppi because that's the highest resolution that (average) monitors will show. If you were to look at a printout of a web image, it will not be very sharp (especially compared to a high quality image).
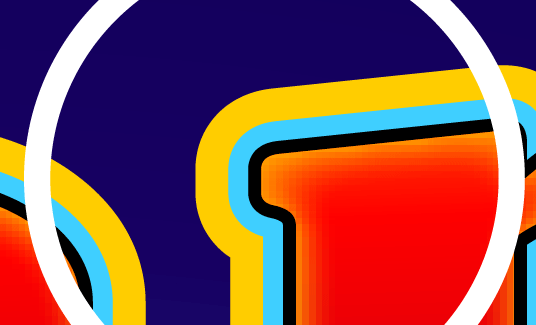
Now of course a lot of this is subjective and open to discussion. For example I can print a 300dpi image on my $50 cheap inkjet, and I can print the same image on my $800 printer - will they look the same? No, because all printers are not created equal. I can print the same image on the same printer and use 2 different papers and they will look totally different. That's why there is a such a cost difference in printers, ink and paper. (But do watch out for overpriced junk!) Vector Below is a design I worked on for company that made slot machines. This is a section of the glass at the top of the machine.
Here is the enlarged area shown by the white circle
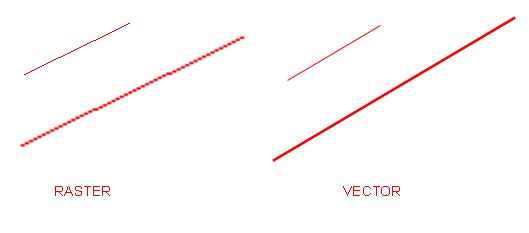
So even though the objects in the drawing are enlarged, they remain sharp because they are constructed of vectors rather than pixels. In the blended reddish area, you can see pixels because the display is set to preview in raster mode.. Now if you're thinking that vector is sharper, it is, but it cannot be used for some images, photographs, and other procedures that require detailed drawings with blended colors. But there is some good news for you vector fans. Photoshop has a few vector tools at your disposal. You can draw custom shapes as well as circles, squares, lines, etc. And this is great for those times when you need a sharp crisp object like a border around an image. Below is an image showing 2 lines I drew in Photoshop. On the left is the raster line tool, then copied and enlarged below it. On the right is the vector line tool, also enlarged. Can you spot the difference?
Hopefully you noticed that the one on the left has a 'zigzag' look to it. This is called Staircasing in the biz. This is what happens when you enlarge raster objects (without anti-alias on), just like when you looked deep into Tosh's eye in the image at the top. Conclusion Reference
|
|||||||||||||||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
|||||||||||||
Owned and operated by The Art Department, Chester, NE |
Last Update: |